In this and the next few blog posts, I will outline every
single step required to get started with the PhyreEngine from building a
project to rendering an object on screen.
Before we start, I will begin with a little background:
Our professor warned us before we started our project that
using PhyreEngine to develop our game would be a rough road, and let me tell
you, he wasn’t kidding. The alternative to using PhyreEngine was using the 2LOC
engine (created by a UOITGameDev grad). The 2LOC engine has a really handy “project
generator” tool which automatically generates projects based on your configuration
options, the project has all the dependencies and build configurations set for
you. Unfortunately PhyreEngine does not have such a tool. This made something
as trivial as setting up a project quite the challenge.
 |
| The 2LOC project generator |
Creating a Phyre project is actually quite simple but took
quite a bit of figuring out to accomplish. People always ask me “how is working
with the PhyreEngine?” to which I reply “depressing.” Now don’t get me wrong,
PhyreEngine great, but it is also a constant reminder of how much
more I need to learn. Setting up a project was a challenge simply because there
were a whole slew of concepts I did not know. In this post I will share the
knowledge I gained from solving this problem and describe each of the steps
required from setting up a project with the PhyreEngine, with pictures!
Note that we are using PhyreEngine 3.4.
Step One: Create a new visual studio project.
This step is pretty straight forward, just open up Visual
Studio and create a new Win32 project.
Make sure you start with an empty project.
Step two: Linking our project and solution with the PhyreCore and PhyreFramework
Right click on the solution and add the existing PhyreCore
and PhyreFramework projects to the solution. This brings up the question, what
is a solution? A solution is a sort of manager or container for projects. It
simply maintains the dependencies between project. This brings up another
question “what kind of dependencies are there between projects?” We’ll talk
about those a little later.
Navigate to the PhyreCore project and add it. Repeat this
process for the PhyreFramework.
Next we need to establish a relationship between the
PhyreCore, framework and our project. This is done by making our project
dependent of the projects we just added to our solution.
Step Three: Setting Project dependencies
Right click on our project and click project depandancies and references
Add PhyreCore and PhyreFramework to the dependancies.
In the build order tab, make sure your build order is:
PhyreCore
PhyreFramework
*Your Phyre Project*
PhyreFramework
*Your Phyre Project*
You may not be able to build your project if is not in this
order.
Now this next step may be redundant, but now I believe we
need to add the PhyreCore and PhyreFramework as references to our project, I
observed strange Intellisense behaviour when the projects weren't added as
references…but then again when isn’t Intellisense exhibiting strange behavior?
Now that we have our project linked to the PhyreEngine, we
need to set up our build configurations. This introduced me to the concept of property
sheets. Normally when you set up a project, you need to go into your project
settings and set which directories, libraries, pre-processor definitions
manually. A property sheet will look at your current build configuration and
automatically set these values for you.
 |
| This is an excerpt from the PhyreApp property sheet. Notice that the conditions are looking for the current platform the project is set to and is setting the additional library includes accordingly. |
Step 4: Setting up Project Configurations
First we must open our configuration manager:
In the Edit Solution Platforms dialog box (under the active
solution platform dropdown), we want to select the Win32 platform and rename it
to Win32GL.
Next we want to set our Active Solution Configuration to
Debug. Notice that the PhyreCore and PhyreFramework will automatically change
to GLDebug, we want to make our project’s configuration also say GLDebug. We do
this by creating a new configuration:
By creating our project configuration with this name, the
project will use the PhyreApp property sheet to set the project properties
up for us. Repeat this process for GLDebugOpt and GLRelease and for any other
platforms you wish to support.
Once you set up your configurations, you need to actually
tell the project to use the property sheet. This is done by opening the
Property Manager (View > Other Windows > Property Manager), right
clicking on the project and navigating to the directory below:
You want to add the PhyreCommon.props and PhyreApp.prop
property sheets to your project.
Step Five: Clean up
Finally, all we need to do now is a little bit of clean up
in our .vcxproj and .sln files. Currently, Visual Studio added the PhyreCore, PhyreFramework
and the property sheets with absolute paths. This is bad, we want relative
paths. I was not able to find a way to change this in Visual Studio, so we must
use good ol’ NotePad++.
Open the .vcxproj file and search for any absolute paths and
make them relative by using environment variables. An easy way to do this is by
searching for “..\”. In the image below we see some nasty absolute paths. Note: depending on where your project is located, you may have a different absolute paths, so modify accordingly.
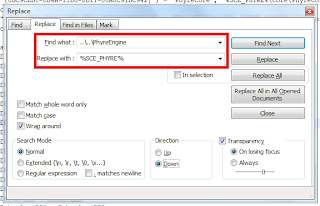
We can fix this by using the $(SCE_PHYRE) environment
variable. The easiest way to do this is by using NotePad++’s find and replace
feature.
 |
| Again, depending on where you created your project, the "Find what" value may be different for you. |
We must do the same thing for the .sln file. The syntax for
environment variables is different in the .sln. You use the following:
Now we have nice clean relative paths:
 |
| Currently our dropdown looks like this |
 |
| We want it to look like this |
You can remove all of these unnecessary configurations by going back into the configuration manager and deleting the Debug, DebugOpt and Release solution configurations.
Again, you may remove everything except for the Debug, DebugOpt and Release configurations. You may also do this same process to remove platforms you are not supporting.
At this point we should have all of our dependencies linked and once we add some code the project will be able to compile. To test this yourself, you can add the “basic.h” and “basic.cpp” source files to your project from the “Samples” folder in the Phyre install directory and comment out every line which has “s_loadedClusters” or “m_cluster” in it. This will give you a window with a blue color. If you do not comment these lines out, your application will crash instantly.
Now that we have a project which builds let’s load and render
an object to the screen. This is easier said than done, in order to truly
understand what happens when you click that build button, you must understand
the Phyre asset pipeline, which I will cover in my next post.
Feel free to tweet me at @MikeGameDev if you see any problems or if you need any help, I'll try my best to help you out.
Feel free to tweet me at @MikeGameDev if you see any problems or if you need any help, I'll try my best to help you out.

















No comments:
Post a Comment